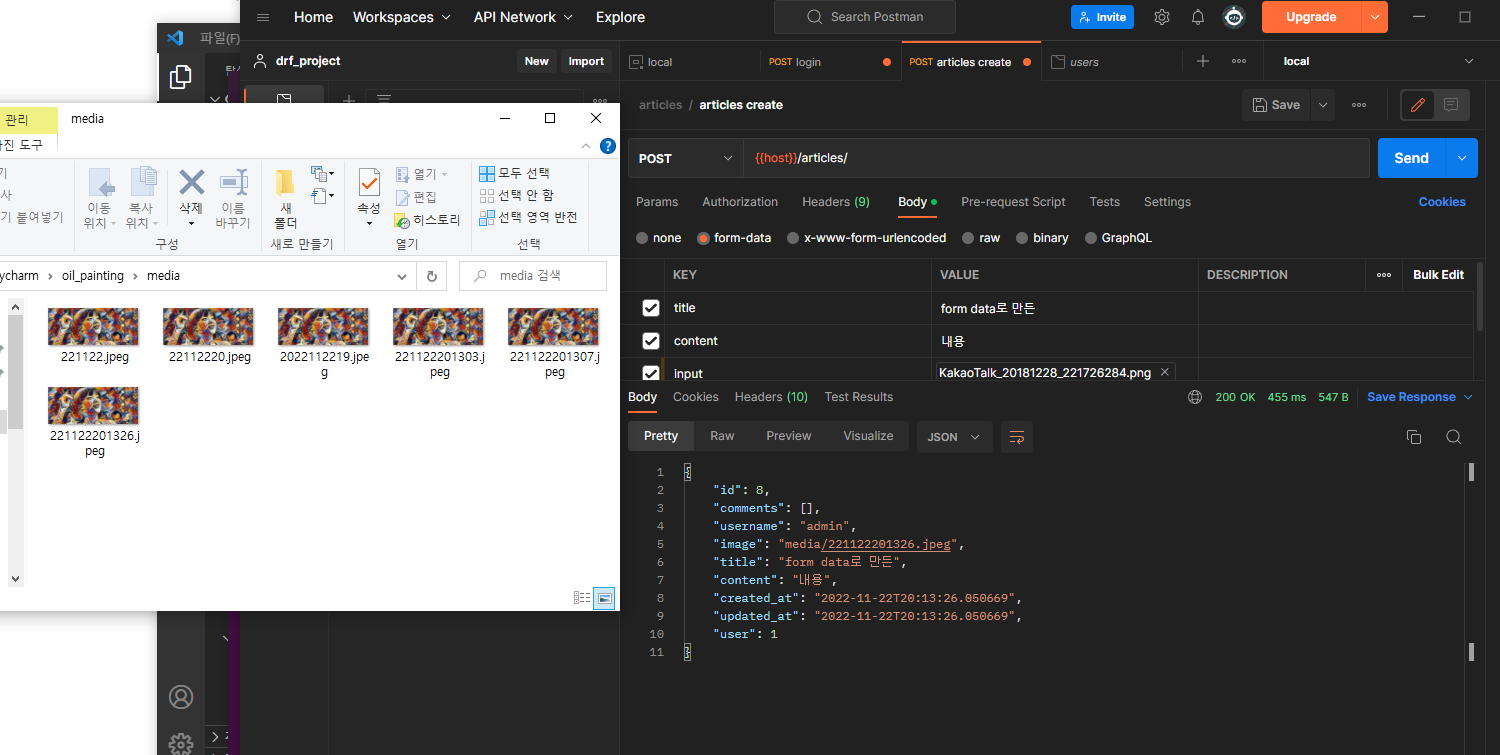
오늘의 한 일 유화 제작 프로젝트 유화 제작 프로젝트 ?? 머임 왜 이미지필드 json형태로 받아와짐?? 경로로 잘 받아와져서 잘 띄워지나본데 Image 모델 만들고 Style 모델도 만들고 한게 헛짓거리였네요.. 스타일은 남겨서 아티클에 집어넣어도 괜찮겠지만 다크모드 변환 See the Pen darkmode by 야언 (@didjsrne) on CodePen. 간단하게 토글 스위치 형식으로 body의 클래스를 적용시켜 백그라운드 컬러와 폰트 컬러를 검회색 - 흰색으로 변환시켜 보았다 간편하고 괜찮은듯? 아티클 작성 모달 예시 See the Pen create_article by 야언 (@didjsrne) on CodePen. 각 radio에 style값을 value로 지정, 자바스크립트로 온클릭 이벤..