오늘의 한 일
- 최종 프로젝트 - 트러블슈팅 정리 및 마무리
프로젝트를 진행하면서 개인적으로 굵직하다 싶은 트러블슈팅을 모아 notion에 정리,
팀원분들 트러블슈팅까지 마무리 되면 깃허브의 READ.me 파일 혹은 wiki페이지에도 적용하면 좋을듯
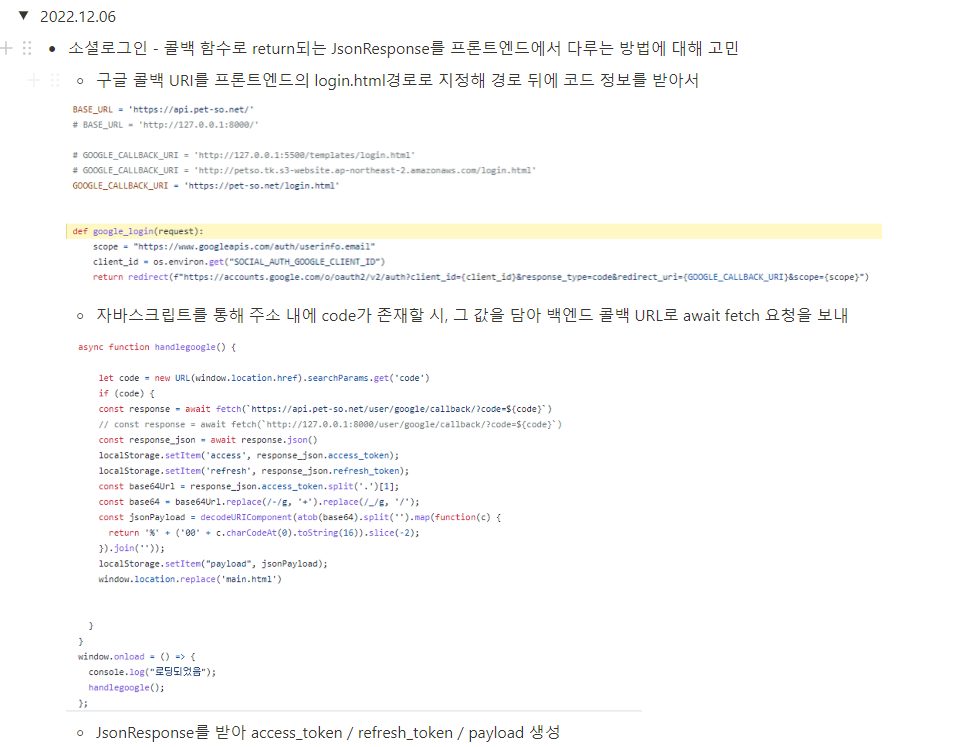
1) 구글 소셜로그인 callback 기능 프론트엔드에 적용시키기

처음에는 장고 템플릿을 이용하여 백엔드 내에서 response로 들어오는 access_token, refresh_token을 장고 템플릿 내에서 받고, 자바스크립트로 이를 로컬스토리지에 저장한 뒤에 프론트엔드 페이지로 보내는 방법을 생각했는데,
튜터님이나 다른 캠프 멤버들과 의견 교환을 한 뒤 더 편한 방법을 찾아서 해결한 것 같아 다행이다.
다만 콜백uri로 코드를 담아 보내고, 코드가 있을 시에 백엔드로 요청을 보내게 되는 과정이 너무 적나라하게 주소내에서 보여서 다른 소셜로그인을 지원하는 웹사이트들과 로그인을 하는 방식에 차이가 있는 것 같아 실제로는 어떻게 적용하는지 궁금.
2) 프론트엔드 - 백엔드 fetch 관련 이슈

지나고 보니 그다지 큰 문제들은 아니였던 것 같지만, 문제를 겪을 당시에는 어디가 어떻게 잘못된건지 도저히 감이 잡히지 않아서 문제였던 부분.
특히 모델 필드와 다른 타입으로 요청을 보냈을 시 별다른 에러메세지 없이 400에러가 발생했기 때문에 문제를 파악하기가 쉽지 않았다
3) 백엔드 https 적용하기 위한 로드밸런서 작업 후 도메인 접속시 connection timed out(연결 지연) 에러

참조 : https://yaun.tistory.com/339
20221223 TIL
오늘의 한 일 최종 프로젝트 - 백엔드 배포 및 프론트엔드 연결 그냥 금전지원 내가 받아서 배포할걸 원격으로 구상하려니까 더럽게 힘드네 ㅋㅋ 하루 기다려 보았지만 도메인 주소를 통한 백엔
yaun.tistory.com
무언가 적용중에 잘못된 점이 있는지 문제점을 찾기가 막막했으나,
대상 그룹 생성시에 요청을 확인하는 health check 기능이 있는데 이를 통과한 것을 확인하여 인증서 발급 및 로드밸런서 적용에는 문제가 없다고 판단. 로드밸런서 가용 영역의 문제라 판단하고 이창호 튜터님께 상의를 드려
default 보안그룹 설정의 인바운드 규칙 란에 외부 트래픽이 닫혀있는 것을 확인 후
대상 주소 0.0.0.0/0 를 추가해 트래픽을 허용시켜서 문제해결!
이렇게 문제 해결 방식을 찾아가는 과정이 개인적으로 가장 좋았던 것 같다.
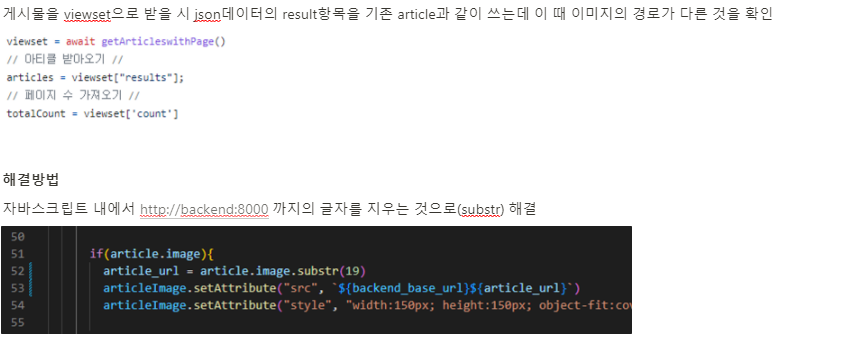
4) 웹 배포 환경에서 페이지네이션을 적용한(viewset) 게시글의 이미지 경로가 다른 문제
참조 : https://yaun.tistory.com/339
20221223 TIL
오늘의 한 일 최종 프로젝트 - 백엔드 배포 및 프론트엔드 연결 그냥 금전지원 내가 받아서 배포할걸 원격으로 구상하려니까 더럽게 힘드네 ㅋㅋ 하루 기다려 보았지만 도메인 주소를 통한 백엔
yaun.tistory.com


http://backend:8000 가 왜 붙는지는 정확히는 모르겠지만, docker-compose 설정상의 이름(backend)가 붙는 것과, 페이지네이션 viewset 적용시 url 경로 설정이 다른 점 등등이 원인이지 않을까? 싶다..
article/urls.py
..
..
from rest_framework.routers import DefaultRouter
router = DefaultRouter()
router.register("", views.ArticleViewSet)
urlpatterns = [
path("viewset/", include(router.urls)),
..
..
]
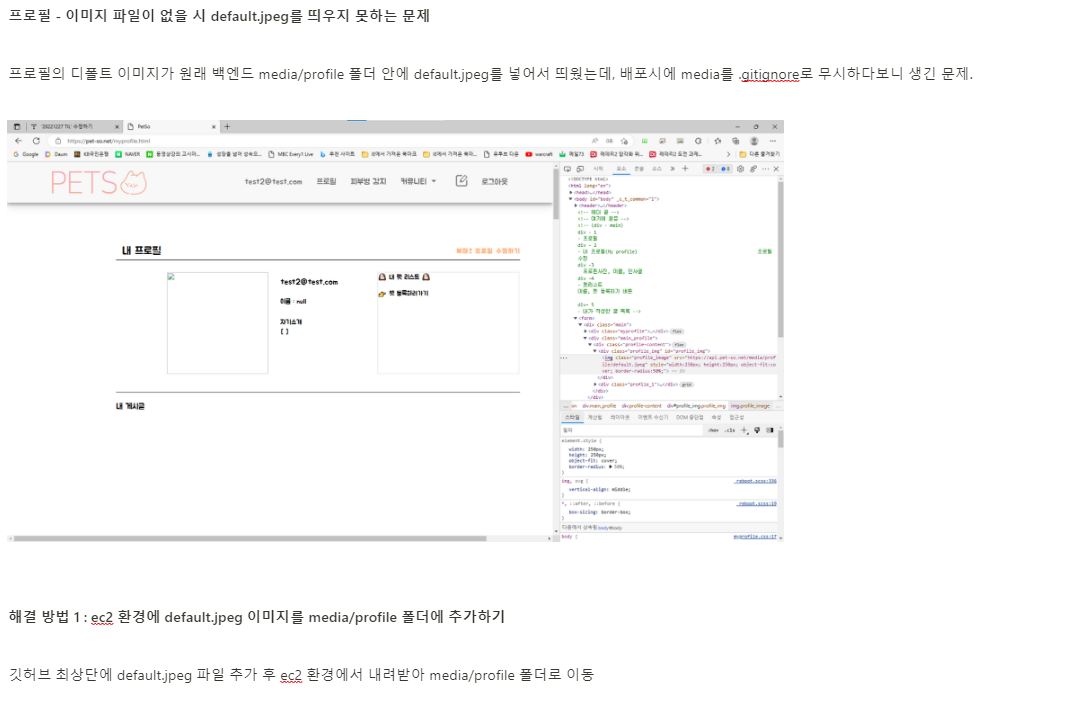
5) 프로필 - 이미지 파일이 없을 시 default.jpeg를 띄우지 못하는 문제
참조 : https://yaun.tistory.com/342
20221227 TIL
오늘의 한 일 최종 프로젝트 - 마무리 및 발표준비 트러블 슈팅 프로필 - 이미지 파일이 없을 시 default.jpeg를 띄우지 못하는 문제 프로필의 디폴트 이미지가 원래 백엔드 media/profile 폴더 안에 defau
yaun.tistory.com
default 이미지를 ec2 환경 안에 집어넣으려고 시도해본 것도 많았지만 생략


일단 아주 좋은 해결책은 아니라고 생각해서 TIL에서는 기워고쳤다고 표현까지 했는데, 뭐 별 수 있나 싶다..ㅠ
아마 백엔드쪽에서 해결해야했다면 postgres 볼륨쪽에서 경로를 찾아봤어야 할 것 같은데..
p.s.
트러블슈팅에 들어갈 정도는 아니지만 페이지네이션 적용 및 페이지네이션 바를 만드는 작업이 실제로 웹을 사용하는데 필요한 기능을 직접 만들어보는거라 가장 흥미롭게 작업했던 것 같아서 마무리 하는 김에 첨가
main.js - 페이지네이션 적용버전(viewset) 아티클 띄우기
window.onload = async function loadArticleList() {
viewset = await getArticleswithPage()
// 아티클 받아오기 //
articles = viewset["results"];
// 페이지 수 가져오기 //
totalCount = viewset['count']
// 페이지네이션 바 관련 //
pageCount = 5
pages = Math.ceil(Number(totalCount)/Number(pageCount))
currentPage = new URL(window.location.href).searchParams.get('page')
if (!currentPage) {
currentPage = 1
}
let pageGroup = Math.ceil(currentPage / pageCount)
let lastNumber = pageGroup * pageCount
if (lastNumber > pages) {
lastNumber = pages
}
let firstNumber = lastNumber - (pageCount - 1)
if (firstNumber < 1) {
firstNumber = 1
}
// 아티클 관련 //
..
..
// 페이지네이션 바 페이지 생성하기 //
for (let i = firstNumber; i <= lastNumber; i++) {
let temp_html = `
<li class="page-item"><a id="${i}" class="page-link" href="?page=${i}">${i}</a></li>
`
$('#pagination').append(temp_html)
}
// 페이지네이션 바 현재 페이지 표시 //
const NowPage = document.getElementById(page_id)
NowPage.setAttribute("style", "background:#a55eea; color:#fff;")
};
참조 : 20221216 TIL (tistory.com)
20221216 TIL
오늘의 한 일 최종 프로젝트 - 페이지네이션바, 유저 프로필, 마이프로필 - 북마크 모아보기, 펫 프로필 페이지네이션 바 참조 : https://min-kyung.tistory.com/30 [Javascript] 페이지네이션 구현하기 To do lis
yaun.tistory.com