이번주 한 일
- 유화 제작 프로젝트
유화 제작 프로젝트
아티클 생성 모달
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog article_modal article_modal">
<div class="modal-content article_modal_small">
<div class="modal-header">
<h1 class="modal-title fs-5" id="exampleModalLabel">아티클을 작성해주세요!</h1>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<div class="input-group mb-3">
<input type="text" class="form-control" id="title" placeholder="title" required />
</div>
<div class="input-group mb-3">
<input type="text" class="form-control modal_content" id="content" placeholder="content" required />
</div>
<div class="input-group mb-3">
<input type="file" class="form-control" id="image" placeholder="image" required />
</div>
스타일 선택
<div class="style-imgs">
<div class="imgbox">
<span>
<img class="imgs" id="a1"
src="https://img.artnshop.net/thumbnail/thumb_20200129222337_026_composition_vii.jpg"
alt="eccv16/composition_vii.t7">
</span>
<p> <input type="radio" class="radio" name="setstyle" id="a1" value="eccv16/composition_vii.t7"
onclick="getStyle(event)" /></p>
</div>
<div class="imgbox">
<span>
<img class="imgs" id="a2" src="https://i.pinimg.com/originals/45/e1/c2/45e1c21835ef2bd9b0f4b1a9a0a6ad98.jpg"
alt="eccv16/la_muse.t7">
</span>
<p>
<input type="radio" class="radio" name="setstyle" id="a2" value="eccv16/la_muse.t7"
onclick="getStyle(event)" />
</p>
</div>
<div class="imgbox">
<span>
<img class="imgs" id="a3"
src="https://mblogthumb-phinf.pstatic.net/20150819_100/iamundine_1439970779216WcILD_JPEG/%BA%B0%C0%CC_%BA%FB%B3%AA%B4%C2_%B9%E3.jpg?type=w2"
alt="eccv16/starry_night.t7">
</span>
<p> <input type="radio" class="radio" name="setstyle" id="a3" value="eccv16/starry_night.t7"
onclick="getStyle(event)" /></p>
</div>
<div class="imgbox">
<span>
<img class="imgs" id="a4"
src="https://raw.githubusercontent.com/KerasKorea/KEKOxTutorial/master/media/48_8.jpg"
alt="eccv16/the_wave.t7">
</span>
<p>
<input type="radio" class="input_image" name="setstyle" id="a4" value="eccv16/the_wave.t7"
onclick="getStyle(event)" />
</p>
</div>
<div class="imgbox">
<span>
<img class="imgs" id="a5"
src="http://1.bp.blogspot.com/-jNu7GnD9LZk/UhXwYCOgHRI/AAAAAAAAASs/bpZEy6_21Vg/s1600/%D0%9C%D0%BE%D0%B4%D0%B5%D1%80%D0%BD.jpg"
alt="instance_norm/candy.t7">
</span>
<p> <input type="radio" class="input_image" name="setstyle" id="a5" value="instance_norm/candy.t7"
onclick="getStyle(event)" />
</p>
</div>
<div class="imgbox">
<span>
<img class="imgs" id="a6"
src="https://i0.wp.com/bytefreaks.net/wp-content/uploads/2019/04/feathers-leaves-petals-sm.jpeg?w=400&ssl=1"
alt="instance_norm/feathers.t7">
</span>
<p> <input type="radio" class="input_image" name="setstyle" id="a6" value="instance_norm/feathers.t7"
onclick="getStyle(event)" />
</p>
</div>
<div class="imgbox">
<span>
<img class="imgs" id="a7" src="https://i.pinimg.com/originals/45/e1/c2/45e1c21835ef2bd9b0f4b1a9a0a6ad98.jpg"
alt="instance_norm/la_muse.t7">
</span>
<p> <input type="radio" class="input_image" name="setstyle" id="a7" value="instance_norm/la_muse.t7"
onclick="getStyle(event)" />
</p>
</div>
<div class="imgbox">
<span>
<img class="imgs" id="a8" src="https://jkoushik.me/neural-style/imgs/style/fulls/stained_glass.jpg"
alt="instance_norm/mosaic.t7">
</span>
<p> <input type="radio" class="input_image" name="setstyle" id="a8" value="instance_norm/mosaic.t7"
onclick="getStyle(event)" />
</p>
</div>
<div class="imgbox">
<span>
<img class="imgs" id="a9"
src="http://uart.kr/web/upload/NNEditor/20200205/Vincent20Van20Gogh20-20Starry20Night20Over20the20Rhone-2.jpg"
alt="instance_norm/starry_night.t7">
</span>
<p> <input type="radio" class="input_image" name="setstyle" id="a9" value="instance_norm/starry_night.t7"
onclick="getStyle(event)" />
</p>
</div>
<div class="imgbox">
<span>
<img class="imgs" id="a10" src="https://dimg.donga.com/wps/NEWS/IMAGE/2021/02/23/105572552.4.jpg"
alt="instance_norm/the_scream.t7">
</span>
<p> <input type="radio" class="input_image" name="setstyle" id="a10" value="instance_norm/the_scream.t7"
onclick="getStyle(event)" />
</p>
</div>
<div class="imgbox">
<span>
<img class="imgs" id="a11"
src="https://upload.wikimedia.org/wikipedia/en/thumb/8/82/Francis_Picabia%2C_1913%2C_Udnie_%28Young_American_Girl%2C_The_Dance%29%2C_oil_on_canvas%2C_290_x_300_cm%2C_Mus%C3%A9e_National_d%E2%80%99Art_Moderne%2C_Centre_Georges_Pompidou%2C_Paris..jpg/600px-Francis_Picabia%2C_1913%2C_Udnie_%28Young_American_Girl%2C_The_Dance%29%2C_oil_on_canvas%2C_290_x_300_cm%2C_Mus%C3%A9e_National_d%E2%80%99Art_Moderne%2C_Centre_Georges_Pompidou%2C_Paris..jpg"
alt="instance_norm/udnie.t7">
</span>
<p> <input type="radio" class="input_image" name="setstyle" id="a11" value="instance_norm/udnie.t7"
onclick="getStyle(event)" />
</p>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-success" onclick="CreateArticle()">작성하기</button>
</div>
</div>
</div>
</div>
다크모드 + footer
html
<footer>
<label>
<input role="switch" type="checkbox" onclick="darkmode()" />
<span>다크모드로 전환</span>
</label>
<p>2022 A7 - team Lucky all rights reserved</p>
</footer>css
label {
display: inline-flex;
align-items: center;
gap: 0.5rem;
cursor: pointer;
}
[type="checkbox"] {
appearance: none;
position: relative;
border: max(2px, 0.1em) solid gray;
border-radius: 1.25em;
width: 2.25em;
height: 1.25em;
}
[type="checkbox"]::before {
content: "";
position: absolute;
left: 0;
width: 1em;
height: 1em;
border-radius: 50%;
transform: scale(0.8);
background-color: gray;
transition: left 250ms linear;
}
[type="checkbox"]:checked {
background-color: gray;
border-color: gray;
}
[type="checkbox"]:checked::before {
background-color: white;
left: 1em;
}
[type="checkbox"]:disabled {
border-color: lightgray;
opacity: 0.7;
cursor: not-allowed;
}
[type="checkbox"]:disabled:before {
background-color: lightgray;
}
[type="checkbox"]:disabled + span {
opacity: 0.7;
cursor: not-allowed;
}
[type="checkbox"]:focus-visible {
outline-offset: max(2px, 0.1em);
outline: max(2px, 0.1em) solid gray;
}
[type="checkbox"]:enabled:hover {
box-shadow: 0 0 0 max(4px, 0.2em) lightgray;
}
/* #wrapper {
min-height: 100%;
position: relative;
}
#content {
margin-top: 100px;
padding-bottom: 20px;
} footer의 높이 */
footer {
width: 100%;
height: 20px; /* footer의 높이 */
position: absolute;
bottom: 0;
left: 0;
text-align: center;
}
/* footer 하단 고정 [E] */
js
function darkmode() {
document.getElementById('body').classList.toggle('dark');
}
페이지네이션
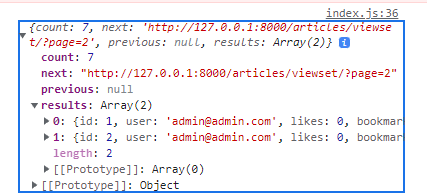
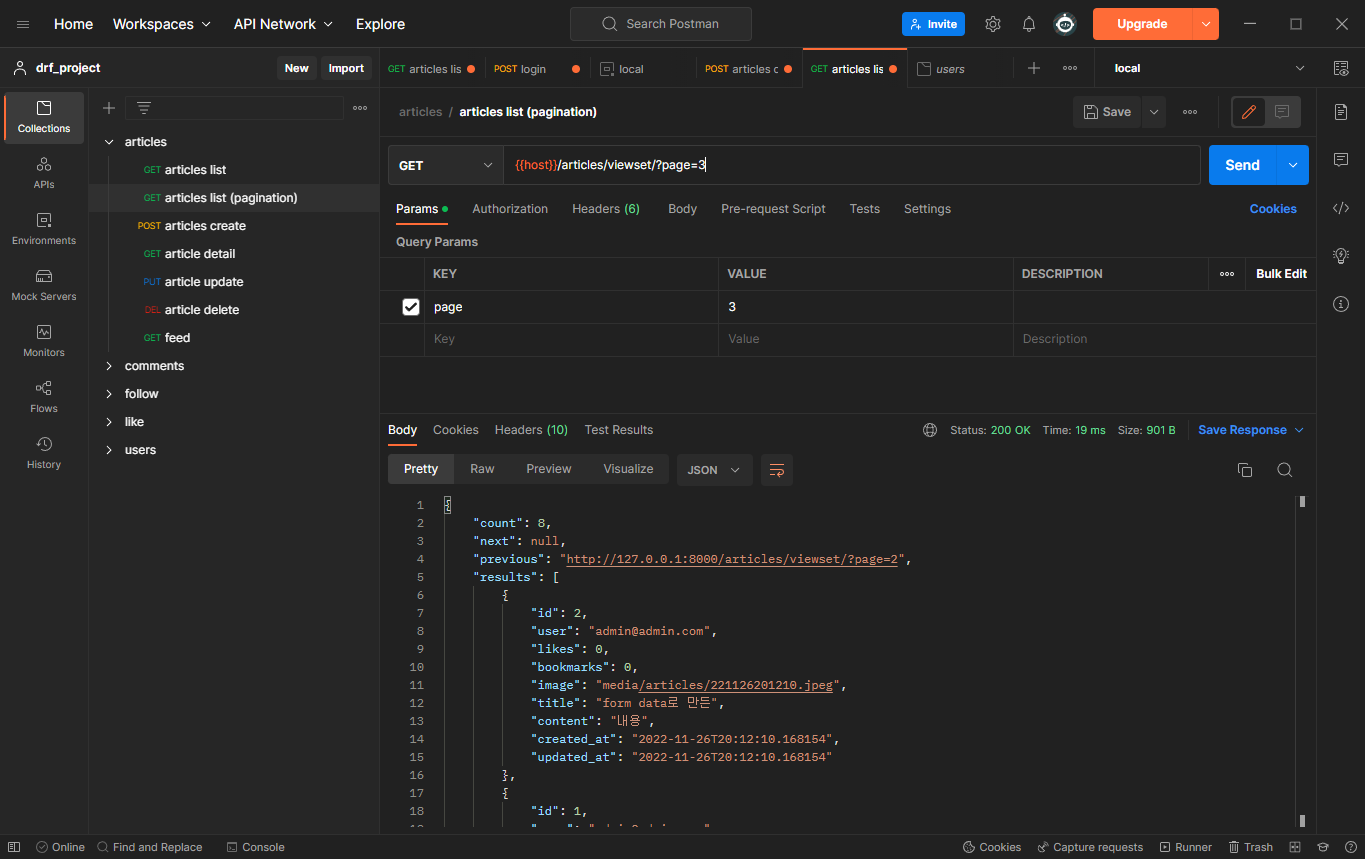
viewset쪽으로 get요청을 보낼 시 console.log로 데이터를 확인해보면

이런 식으로 받아와지는것을 확인
results값만 가져와서 게시물의 정보를 받아올 수 있었다


페이지네이션 설정을 두장으로 해놨기때문에 두장이 받아와진 모습
여기서 페이지 조절만 할 수 있으면 성공인건데 정보를 어떻게 가공해야하는지 감이 안잡힌다..
javascript
// 주소로 아티클 페이지받기 //
const urlParams = new URLSearchParams(window.location.search);
const page_id = urlParams.get("page");
// 아티클 정보 받기(페이지네이션) //
async function getArticleList() {
if (!page_id) {
var response = await fetch(`${backend_base_url}/articles/viewset/`, {
method: 'GET',
})
} else {
var response = await fetch(`${backend_base_url}/articles/viewset/?page=${page_id}`, {
method: 'GET',
})
}
response_json = await response.json()
return response_json
}
html쪽에 부트스트랩에서 페이지네이션 바를 가져와서 하이퍼링크를 걸어두면 일단 작동되는 구색은 맞출 수 있다
더 상세하게 만드려면 자바스크립트쪽을 파야함..

1 2 3 4 .. 버튼을 총 페이지 수만큼 createElement로 만들면 될텐데 더 신경써야할게 너무 많다.
총 페이지 수를 구하는 방식이나,
10페이지를 넘어갔을 시 다음버튼을 집어넣어서 11 ~ 20 페이지가 나오게 한다거나 등등

총 페이지 수는 viewset에서 받는 count(총 게시물 수)를 페이지네이션의 크기로 나눠서 맞아떨어졌을시엔 그만큼, 나머지가 있을땐 +1 해서 만들면 될것같긴 하다 개념상으로는
참조: https://velog.io/@eunoia/JS%EB%A1%9C-Pagination-%EA%B5%AC%ED%98%84%ED%95%98%EA%B8%B0
JS로 Pagination 구현하기
출처페이지네이션이란 콘텐츠를 여러 페이지고 나누고, 이전 혹은 다음 페이지로 넘어가거나 특정 페이지로 넘어갈 수 있는 일련의 링크를 페이지 상단이나 하단에 배치하는 방법입니다.게시
velog.io

나머지가 0이 아닐시에 페이지 수를 하나 늘리려고 한건데 구상을 너무 이상하게했네 ㅋㅋ

페이지 수 가져오기는 성공했고, 페이지네이션 바에 적당히 집어넣으면 될거같긴 하다
js
function MovePrevious() {
if (!page_id || page_id == 1) {
alert("첫 페이지입니다")
} else {
var newpage_id = Number(page_id) - 1
location.replace(`${frontend_base_url}/index.html?page=${newpage_id}`)
}
}
function MoveNext() {
var newpage_id = Number(page_id) + 1
location.replace(`${frontend_base_url}/index.html?page=${newpage_id}`)
}


일단 그럴싸하게 페이지네이션 구현까지도 완료!
다만 페이지네이션 바도 페이지 수에 맞춰서 늘어난다던가 페이지가 너무 많아지면 어느정도 선까지 만들어진다던가 맨끝으로 같은 기능들도 다 만들어야 제대로 만들었다고 할 수 있겠습니다..