오늘의 한 일
- 웹프로그래밍 A-Z 기초강의 복습 (4~5주차)
- 내배캠 미니프로젝트 개인페이지 마무리 / 메인페이지 작업
개인페이지 마무리
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>A6.Audi 팀원 소개 | 이현재</title>
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
<link rel="stylesheet" href="hyunjae.css"/>
<script>
function comment() {
let name = $('#nickname').val();
let txt = $('#comment').val();
if (name == '') {
alert('이름을 입력하세요');
return;
}
let temp_html = `<div class="card" id="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>${txt}</p>
<footer class="blockquote-footer">${name}
</footer>
</blockquote>
</div>
</div>`;
$('#comments').append(temp_html);
}
</script>
</head>
<body>
<div class="mytitle">
<h1>A6.Audi | 이현재 자기소개 페이지</h1>
</div>
<div class="container">
<div class="describe">
<p>MBTI:          <textarea rows="1" cols="25">INFJ</textarea></p>
<p>장점:           <textarea rows="1" cols="25">효율적인 방법을 추구함</textarea>
</p>
<p>협업스타일:    <textarea rows="1" cols="25">함께 스탭업할 수 있게 노력</textarea></p>
<p>궁극적인 목표: <textarea rows="1" cols="25">원하는대로 구현할 수 있는 개발자</textarea></p>
<p>취미:           <textarea rows="1"
cols="25">음악감상, 게임, 피아노, 비즈아트</textarea></p>
<p>블로그 주소:   <textarea rows="1" cols="25">http://yaun.tistory.com</textarea>  <a
class="btn btn-primary" href="http://yaun.tistory.com" role="button">Link</a></p>
<p>한마디: </p>
<textarea rows="10" cols="80">이번 부트캠프를 통해 코딩실력을 갈고닦아 취업에 도움이 되었으면 좋겠습니다. 실제로 직접 자기소개 페이지를 만들어보면서 줄바꿈 하나 찾기도 어려운 자신을 찾을 수 있었는데 4개월 뒤에 성장해있을 자신이 궁금해집니다ㅎㅎ 모두 파이팅!</textarea>
</div>
<div class="photo"></div>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="text" class="form-control" id="nickname" placeholder="닉네임">
<label for="nickname">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="comment"
style="height: 100px"></textarea>
<label for="comment">응원 댓글</label>
</div>
<div class="buttons">
<button type="button" class="btn btn-dark" onclick="comment()">응원 남기기</button>
</div>
</div>
<div class="mycards" id="comments">
<div class="card" id="card">
</div>
</div>
<div class="tothetop">
<a href="#Top"><button type="button" class="btn btn-link">맨 위로</button></a>
</div>
<div class="footer">Copyright 2022 HyunJaeLee All rights reserved.</div>
</body>
</html>
css
* {
font-family: 'Jua', sans-serif;
}
.mytitle {
color: white;
height: 180px;
width: 100%;
background-image: url("https://i.postimg.cc/2jt8r2b2/3.jpg");
background-position: center;
background-size: cover;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.container {
display: flex;
flex-direction: row;
justify-content: flex-start;
align-items: center;
width: 1500px;
height: 750px;
margin: 10px auto 0 auto;
font-size: 15px;
box-shadow: 0px 0px 3px 0px gray;
padding: 20px;
border-radius: 10px;
}
.describe {
width: 750px;
height: 650px;
margin-top: 20px;
margin-left: 20px;
font-size: 15px;
padding: 20px;
}
.photo {
width: 397px;
height: 397px;
margin: auto;
border-radius: 10px;
background-image: url("https://i.postimg.cc/W1G2mV9H/image.gif");
background-position: center;
background-size: cover;
}
.btn {
margin-bottom: 20px;
}
.footer {
font-family: 'Gowun Dodum', sans-serif;
grid-area: footer;
display: block;
text-align: center;
font-size: small;
margin-top: 40px;
}
.mypost {
width: 500px;
margin: 10px auto 0px auto;
box-shadow: 0px 0px 3px 0px gray;
padding: 20px;
}
.mycards {
max-width: 500px;
width: 95%;
margin: 10px auto 0px auto;
}
.mycards > .card {
margin-top: 10px;
margin-bottom: 10px;
}
.buttons {
margin-top: 10px;
}
.tothetop {
margin-top: 20px;
text-align: center;
}
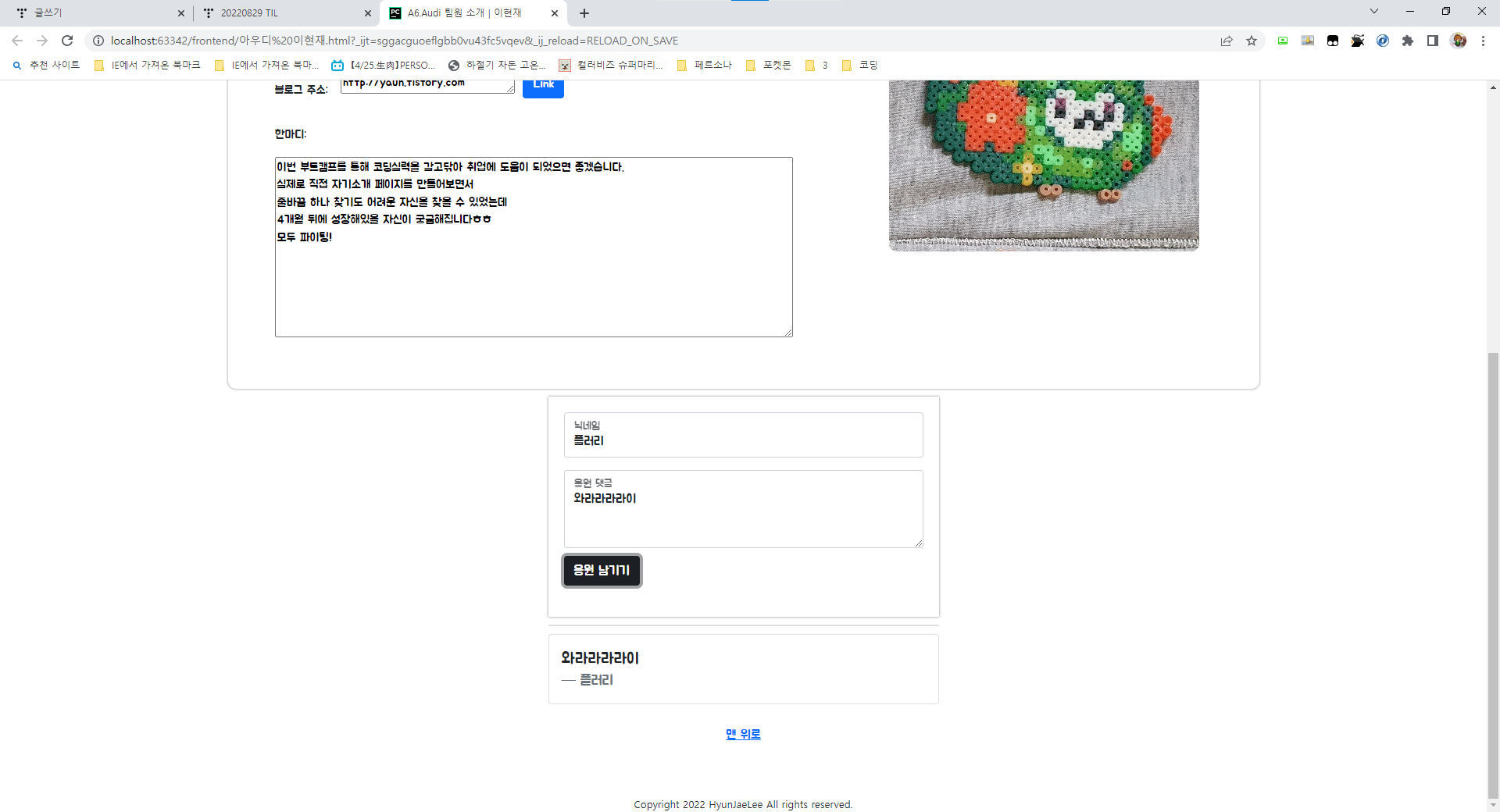
결과물

댓글 남기기 기능과 top버튼, footer 추가
댓글 삭제 기능을 추가하려 했으나 원하는 댓글이 아닌 맨 윗댓글부터 삭제되는 참사가 일어남
flask 서버를 이용한 mongoDB 작업이 아닌 프론트엔드 작업뿐이라 댓글도 db에 저장되지 않고 새로고침시 사라진다..
닉네임 응원댓글이 버튼을 누르고도 사라지지 않는다
( window.location.reload()를 사용해 새로고침시 결과물이 사라지기 때문에 넣지 않음 )
백엔드까지 고안한다면 웹개발 5주차의 버킷리스트의 count,num을 이용해 구분짓는 내용을 참고할 수 있지 않았을까.
여러모로 시간이 충분했다면 더욱 만족스러운 결과물을 낼 수 있었을것 같아 살짝 아쉽다..
메인페이지 작업
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Jua', sans-serif;
}
.mytitle {
color: white;
height: 180px;
width: 100%;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://blog.kakaocdn.net/dn/U67oN/btreX2XAlCv/cZ9vCIZAdZ5WlXEvZ7q8kK/img.png");
background-position: center;
background-size: cover;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mycomment {
color: gray;
}
.wrap {
max-width: 1000px;
width: 95%;
margin: 20px auto 0 auto;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.container {
height: 550px;
display: flex;
flex-direction: row;
justify-content: center;
margin: 30px auto 0px auto;
box-shadow: 0px 0px 3px 0px gray;
border-radius: 10px;
}
.describe {
margin-top: 20px;
width: 1500px;
padding: 20px;
border-radius: 10px;
}
.symbol {
width: 600px;
height: 250px;
background-image: url("https://www.motorgraph.com/news/photo/202009/26350_83448_480.jpg");
background-position: center;
background-size: cover;
margin-top: 20px;
margin-left: 20px;
border-radius: 10px;
}
.footer {
font-family: 'Gowun Dodum', sans-serif;
grid-area: footer;
display: block;
text-align: center;
font-size: small;
margin-top: 40px;
}
.tothetop {
margin-top: 20px;
text-align: center;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>A6.Team Audi 메인 페이지</h1>
</div>
<div class="container">
<div class="describe">
왈랄랄루 글넣는 구간
</div>
<div class="symbol"></div>
</div>
<div class="wrap">
<div id="cards-box" class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card">
<a href="아우디 이현재.html"><img src="https://i.postimg.cc/W1G2mV9H/image.gif"
class="card-img-top" alt="..."></a>
<div class="card-body">
<h5 class="card-title">이현재</h5>
<p class="mycomment">열정적인 초보개발자</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://i.postimg.cc/W1G2mV9H/image.gif"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">이현재</h5>
<p class="mycomment">뭐라도 하나</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://i.postimg.cc/W1G2mV9H/image.gif"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">이현재</h5>
<p class="mycomment">뭐라도 하나</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://i.postimg.cc/W1G2mV9H/image.gif"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">이현재</h5>
<p class="mycomment">뭐라도 하나</p>
</div>
</div>
</div>
</div>
</div>
<div class="tothetop">
<a href="#Top">
<button type="button" class="btn btn-link">맨 위로</button>
</a>
</div>
<div class="footer">Copyright 2022 Team.Audi All rights reserved.</div>
</body>
</html>
시연 영상

동일하게 top버튼, footer 첨가, 개인페이지로 하이퍼링크.
아래 부트스트랩을 이용한 카드를 div로 감싸 원하는 크기로 원하는 만큼 간격을 넣어보려했지만 뭔가 뭔가.. 원하는대로 작동하질 않는다ㅠㅠ
다른 팀원분들의 미적감각을 믿습니다..
웹프로그래밍 A-Z
flask를 이용한 서버구축, mongoDB를 이용한 데이터베이스 활용
aws를 사용한 서버용 컴퓨터 구축과 filezila,git bash를 이용한 관리.
가비아(http://gabia.com/)를 통해 도메인 구매, 연결
*Git Bash 명령어
# pip3 설치
sudo apt-get update
sudo apt-get install -y python3-pip
# pip3 대신 pip 라고 입력하기 위한 명령어
sudo update-alternatives --install /usr/bin/pip pip /usr/bin/pip3 1
# 포트 포워딩(80포트 -> 5000포트)
sudo iptables -t nat -A PREROUTING -i eth0 -p tcp --dport 80 -j REDIRECT --to-port 5000
python app.py 파이썬 실행
# SSH 접속을 끊어도 서버가 계속 돌게 하기(아래의 명령어로 실행)
nohup python app.py &
# 윗경우 강제 종료하기
ps -ef | grep 'python app.py' | awk '{print $2}' | xargs kill
*오늘의 에러
https://yaun.tistory.com/111?category=1061187
오늘의 에러 flask 400 bad request: keyerror
werkzeug.exceptions.BadRequestKeyError: 400 Bad Request: The browser (or proxy) sent a request that this server could not understand. KeyError: 'name_give' https://skylit.tistory.com/316 flask에 POS..
yaun.tistory.com
결과물
아이유 팬명록
아이유 팬명록입니다
didjsrne.shop
느낀점: 저번달 배웠던 일의 복습이였지만 여전히 익숙하지 않아 오탈자 등으로 고통의 연속
그래도 확실히 더 나아진 실력으로 결과물을 낼 수 있어서 만족스러웠다!
/////
번외

게더타운에서 망치 권한을 받고 일어난 끔찍한 결과물
ㅋㅋ