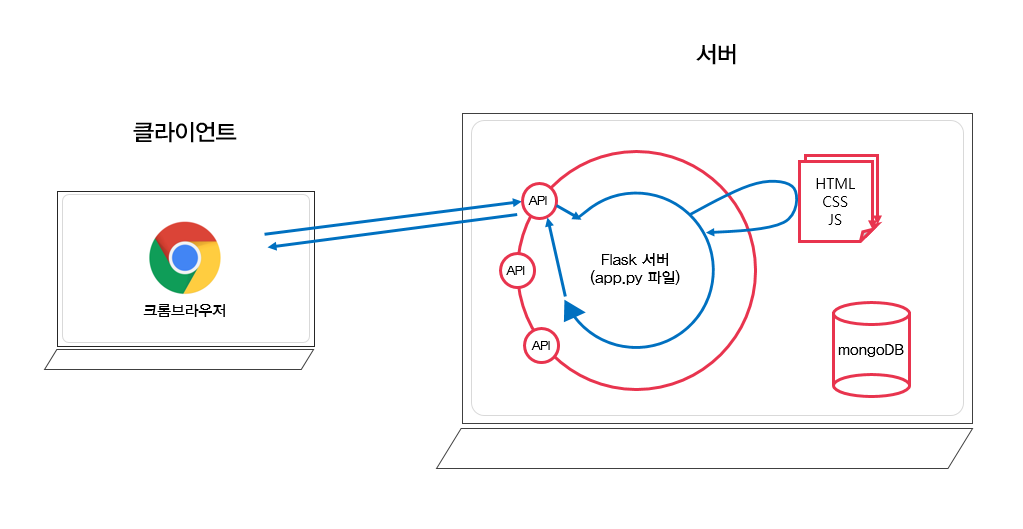
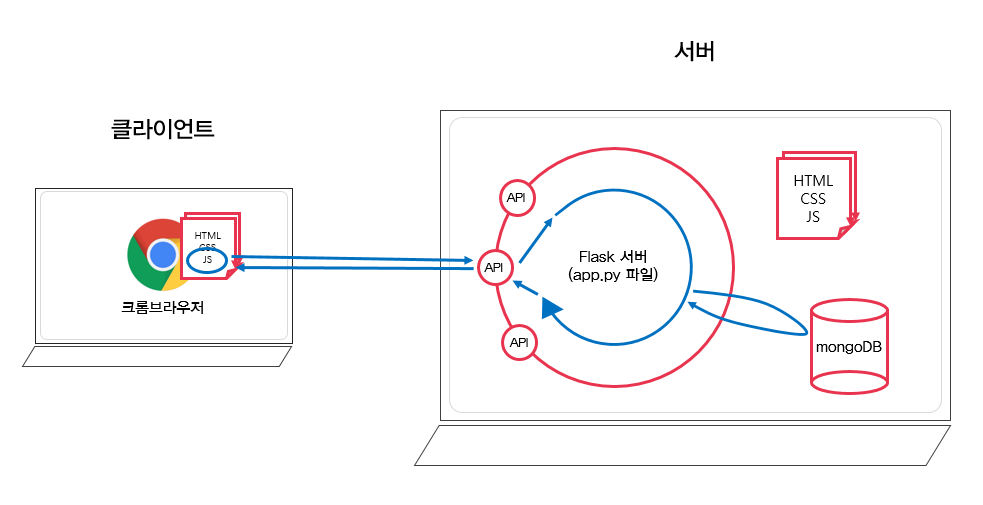
1주차 배울 것 - 서버/클라이언트/웹의 동작 개념
- 웹의 동작 개념 (HTML을 받는 경우) - ex) https://naver.com/ → 이것은 "naver.com"이라는 이름의 서버에 있는, "/" 창구에 요청을 보낸 것.

- 웹의 동작 개념 (데이터만 받는 경우) - ex) 공연 티켓을 예매하고 있는 상황

Json 형식 - javascript 객체 문법으로 구조화된 데이터를 표현하기 위한 문자 기반의 표준 포맷입니다. 웹 어플리케이션에서 데이터를 전송할 때 일반적으로 사용(서버에서 클라이언트로 데이터를 전송하여 표현하려거나 반대의 경우).
- CSS 의 기초
- HTML 부모-자식 구조 살펴보기 - html 태그는, "누가 누구 안에 있느냐"를 이해하는 것이 가장 중요.
- <head> ~ </head> 안에 <style> ~ </style> 로 공간을 만들어 작성
- 배경관련 - background-color background-image background-size
- 사이즈 - width height
- 폰트 - font-size fonw-weight font-family color
- 간격 - margin padding자주 쓰이는 css 배경관련
- 폰트, 주석, 파일분리
- 구글 웹폰트 입히기 - https://fonts.google.com/?subset=korean
- link 태그를 복사해서 <head> ~ </head>사이에, CSS를 복사해서 <style> ~ </style> 사이에 넣기.
- ※ 주석 달기(코드에 대한 간단한 설명 등) - ctrl + /
- css 파일 분리 - <style> ~ </style> 부분이 너무 길어지는 것을 방지하기 위해 파일 분리
- <!-- style.css 파일을 같은 폴더에 만들고, head 태그에서 불러오기 -->
- <link rel="stylesheet" type="text/css" href = "(css파일이름).css">
- 부트스트랩, 예쁜 CSS 모음집
- bootstrap이란? - 예쁜 CSS를 미리 모아둔 것 (CSS를 다룰 줄 아는 것과, 미적 감각을 발휘하여 예쁘게 만드는 것은 다른 이야기이기 때문에, 현업에서는 미리 완성된 부트스트랩을 가져다 쓰는 경우가 많다.)
- 부트스트랩 컴포넌트 4.0 - https://getbootstrap.com/docs/4.0
Javascript 맛보기
- 자바스크립트란?
- 프로그래밍 언어 중 하나로, 브라우저가 알아들을 수 있는 언어
- 역사적인 이유 & 이미 만들어진 표준이기 때문에, 모든 브라우저는 기본적으로 Javascript를 알아듣게 설계되어있고, 모든 웹서버는 HTML+CSS+Javascript를 주게 되어있다.
- 자바스크립트 기초 맛보기 - HTML 연결. 버튼을 클릭하면 경고창이 뜨게하기
- <head> ~ </head> 안에 <script> ~ </script> 로 공간을 만들어 작성한다.
- 버튼에 함수를 연결하기. 버튼을 누르면 함수가 불린다.
- <button onclick="hey()" type="button" class="btn btn-primary">버튼</button>

Javascript 기초 문법 배우기(1)
- console.log(변수) - 콘솔 창에 괄호 안의 값을 출력, console.log(변수1,변수2) 로 여러 변수를 한번에 출력 가능
- 변수 & 기본연산
- let으로 변수를 선언.
- 사칙연산, 그리고 문자열 더하기가 기본적으로 가능.
- let a = 1
let b = 2
a+b // 3
a/b // 0.5
let first = 'Bob'
let last = 'Lee'
first+last // 'BobLee'
first+' '+last // 'Bob Lee'
first+a // Bob1 -> 문자+숫자를 하면, 숫자를 문자로 바꾼 뒤 수행.
- let a = 1
- 변수명은 아무렇게나?
- let first_name = 'bob' // snake case라고 한다.
또는,
let firstName = 'bob' // camel case 라고 한다. 회사마다 규칙이 있음
과 같이, 쉽게 알아볼 수 있게 쓰는 게 중요.
다른 특수문자 또는 띄워쓰기는 불가능!
- let first_name = 'bob' // snake case라고 한다.
- 리스트 & 딕셔너리
- 리스트: 순서를 지켜서 가지고 있는 형태.
- let a_list = [] // 리스트를 선언. 변수 이름은 아무렇게나 가능
// 또는,
let b_list = [1,2,'hey',3] // 로 선언 가능
b_list[1] // 2 를 출력
b_list[2] // 'hey'를 출력
// 리스트에 요소 넣기
b_list.push('헤이')
b_list // [1, 2, "hey", 3, "헤이"] 를 출력
// 리스트의 길이 구하기
b_list.length // 5를 출력
- let a_list = [] // 리스트를 선언. 변수 이름은 아무렇게나 가능
- 딕셔너리: 키(key)-밸류(value) 값의 묶음
- let a_dict = {} // 딕셔너리 선언. 변수 이름은 역시 아무렇게나 가능!
// 또는,
let b_dict = {'name':'Bob','age':21} // 로 선언 가능
b_dict['name'] // 'Bob'을 출력
b_dict['age'] // 21을 출력
b_dict['height'] = 180 // 딕셔너리에 키:밸류 넣기
b_dict // {name: "Bob", age: 21, height: 180}을 출력
- let a_dict = {} // 딕셔너리 선언. 변수 이름은 역시 아무렇게나 가능!
- 리스트와 딕셔너리의 조합
- names = [{'name':'bob','age':20},{'name':'carry','age':38}]
// names[0]['name']의 값은? 'bob'
// names[1]['name']의 값은? 'carry'
new_name = {'name':'john','age':7}
names.push(new_name)
// names의 값은? [{'name':'bob','age':20},{'name':'carry','age':38},{'name':'john','age':7}]
// names[2]['name']의 값은? 'john'
- names = [{'name':'bob','age':20},{'name':'carry','age':38}]
- why? - 순서를 표시할 수 있고, 정보를 묶을 수 있어 깔끔하고 다루기 쉽게 데이터 처리 가능
- 리스트: 순서를 지켜서 가지고 있는 형태.
- 기본 함수
- 나눗셈의 나머지
let a = 20
let b = 7
a % b = 6 - 모든 알파벳을 대문자로 바꾸기
let myname = 'spartacodingclub'
myname.toUpperCase() // SPARTACODINGCLUB - 특정 문자로 문자열을 나누고 싶은 경우
let myemail = 'sparta@gmail.com'
let result = myemail.split('@') // ['sparta','gmail.com']
result[0] // sparta
result[1] // gmail.com
let result2 = result[1].split('.') // ['gmail','com']
result2[0] // gmail -> 우리가 알고 싶었던 것!
result2[1] // com
myemail.split('@')[1].split('.')[0] // gmail -> 간단하게 쓸 수도 있다! - 특정 문자로 나누고 싶은 경우 2
let txt = '서울시-마포구-망원동'
let names = txt.split('-'); // ['서울시','마포구','망원동']
특정 문자로 합치고 싶은 경우
let result = names.join('>'); // '서울시>마포구>망원동' (즉, 문자열 바꾸기!)
- 나눗셈의 나머지
Javascript 기초 문법 배우기 (2)
- 함수
- 기본 생김새
- // 만들기
function 함수이름(필요한 변수들) {
내릴 명령들을 순차적으로 작성
}
// 사용하기
함수이름(필요한 변수들);
- // 만들기
- 예시
- // 두 숫자를 입력받으면 더한 결과를 돌려주는 함수
function sum(num1, num2) {
console.log('num1: ', num1, ', num2: ', num2);
return num1 + num2;
}
sum(3, 5); // 8
sum(4, -1); // 3
- // 두 숫자를 입력받으면 더한 결과를 돌려주는 함수
- 조건문
- ex) 20 보다 작으면 작다고, 크면 크다고 알려주는 함수
- function is_adult(age){
if(age > 20){
alert('성인이에요')
} else {
alert('청소년이에요')
}
}
is_adult(25)
- function is_adult(age){
- if, else if, else if, else if else
- function is_adult(age){
if(age > 20){
alert('성인이에요')
} else if (age > 10) {
alert('청소년이에요')
} else {
alert('10살 이하!')
}
}
is_adult(12)
- function is_adult(age){
- AND 조건과 OR 조건
- // AND 조건은 이렇게
function is_adult(age, sex){
if(age > 20 && sex == '여'){
alert('성인 여성')
} else if (age > 20 && sex == '남') {
alert('성인 남성')
} else {
alert('청소년이에요')
}
}
// 참고: OR 조건은 이렇게
function is_adult(age, sex){
if (age > 65 || age < 10) {
alert('탑승하실 수 없습니다')
} else if(age > 20 && sex == '여'){
alert('성인 여성')
} else if (age > 20 && sex == '남') {
alert('성인 남성')
} else {
alert('청소년이에요')
}
}
is_adult(25,'남')
- // AND 조건은 이렇게
- 반복문
- ex) 0부터 99까지 출력해야 하는 상황
- for (let i = 0; i < 100; i++) {
console.log(i);
} - for (1. 시작조건; 2. 반복조건; 3. 더하기) {
4. 매번실행
}
1 -> 2체크하고 -> (괜찮으면) -> 4 -> 3
-> 2체크하고 -> (괜찮으면) -> 4 -> 3
-> 2체크하고 -> (괜찮으면) -> 4 -> 3
-> 2체크하고 -> (괜찮으면) -> 4 -> 3
와 같은 순서로 실행.
i가 증가하다가 반복조건에 맞지 않으면, 반복을 종료.
- for (let i = 0; i < 100; i++) {
- 반복문은 주로 리스트와 함께 쓰인다.
- ex) 0부터 99까지 출력해야 하는 상황
- ex) 20 보다 작으면 작다고, 크면 크다고 알려주는 함수
- 문법을 외우는 것은 중요하지 않다. 얼개를 이해하는 게 중요!
- 기본 생김새